Adobe a une grande série d’applications liées à leur service Creative Cloud, et l’une des grandes choses de ce service d’abonnement est, si vous’connaissez une application, vous’Je me sens à l’aise de savoir où tout l’outil doit être situé dans un autre.
Ils ont une application pour à peu près tous les besoins créatifs imaginables, et si vous’en pensant à la conception d’un site Web, vous’ll considérera probablement leur application Dreamweaver.
- Vous voulez essayer Adobe Muse? Consultez le site Web ici
Mais c’est un énorme logiciel auquel vous devez consacrer beaucoup de temps pour vous familiariser avec. De l’autre côté de l’échelle, nous avons des constructeurs Web, comme Adobe’s Spark, qui fait le gros du travail pour vous. Isn’Y a-t-il quelque chose entre les deux? Entrez Muse, un progiciel qui s’exécute sur Mac et Windows.
Muse est une application conçue par Adobe pour offrir une expérience de création de conception Web plus simple, mais avant de nous y plonger trop profondément, vous devez savoir que Muse est interrompu et bien que le logiciel continuera de fonctionner tant qu’il restera compatible avec votre ordinateur’système d’exploitation de Adobe, Adobe ne proposera plus de support technique pour celui-ci après le 26 mars 2020.

Débuter avec une interface propre et bien conçue (Crédit image: Adobe)
Commencer
Lorsque vous créez un nouveau site, Muse vous propose une mise en page flexible par défaut (celle-ci modifie sa mise en page en fonction de l’appareil sur lequel votre page est consultée), mais si vous préférez une mise en page fixe, elle’s seulement un menu déroulant loin. Cependant, il’Il convient de noter qu’une conception de page flexible devient de plus en plus la norme en matière de conception Web, de sorte que votre page est facilement lisible, quel que soit l’appareil utilisé par vos visiteurs – d’où la raison pour laquelle c’est l’option par défaut.
L’interface comprend trois sections principales: Plan, Design et Preview.

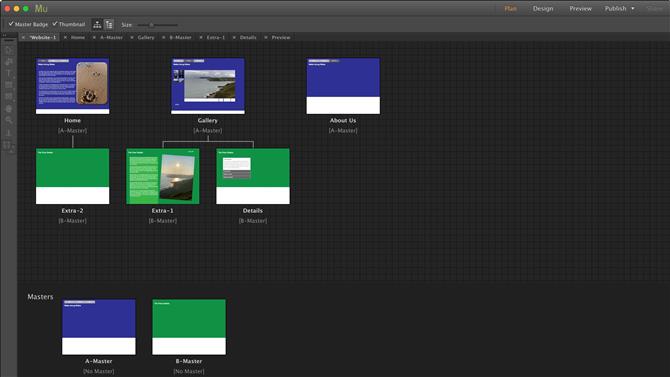
La section Plan permet de voir et d’organiser facilement votre site Web en pleine croissance (Crédit d’image: Adobe)
Plan
Le plan est l’endroit où vous prévisualisez votre site Web. Créer de nouvelles pages et sous-pages et configurer des pages maîtres.
Les pages maîtres sont très utiles car vous pouvez les utiliser pour définir une apparence spécifique à votre site qui peut être automatiquement transférée sur toutes les pages connectées. De cette façon, si vous souhaitez modifier la conception, vous n’avez qu’à modifier une page, plutôt que des dizaines.
Toi’re également capable de créer plusieurs pages maîtres, créant des looks différents selon la section du site Web que vous visitez.
Pour appliquer une page maître spécifique sur une page nouvellement créée, faites simplement glisser le maître dessus. Il’s vraiment aussi simple que cela (si vous n’avez qu’une seule page maître, il’s appliqué automatiquement pour vous).

Si vous’connaître les autres produits Adobe, Muse’interface s gagnée’ne vous sentez pas à sa place (crédit image: Adobe)
L’interface est très fluide et facile à comprendre – vous pouvez faire glisser des pages facilement. La section Plan est un excellent moyen d’obtenir un bon aperçu du site que vous’recréer tout en vous donnant la flexibilité d’apporter des modifications rapidement et facilement.

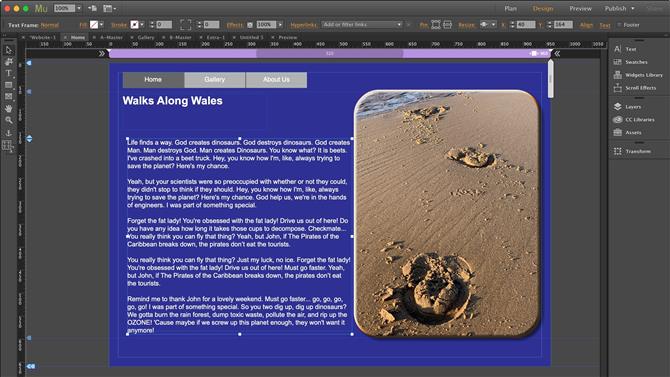
Une mise en page flexible vous permet de voir à quoi ressemblerait votre page en fonction de l’appareil utilisé pour la voir (Crédit d’image: Adobe)
Conception
La section Design est l’endroit où vous’Je passerai la plupart de votre temps. Si vous’connaître Adobe’s produits, vous’ll reconnaît cette section’interface assez rapidement. Toi’ll trouvera une barre d’outils à gauche, une barre de contrôle en haut et des panneaux à droite.
Vous accédez à la section Design en double-cliquant sur une page’miniature dans la section Plan. Toutes les pages s’ouvrent dans des onglets, ce qui facilite le basculement entre les pages lors de la création de votre site.
Contrairement à la plupart des services Web en ligne, vous’Nous remarquerons que vous avez une précision parfaite de votre conception en pixels: vous pouvez placer une zone de texte, un bouton, une photo, ce que vous avez, n’importe où, exactement où vous le souhaitez lorsque la page est à sa largeur maximale, même en utilisant les touches fléchées pour déplacer l’élément avec précision, un pixel à la fois.
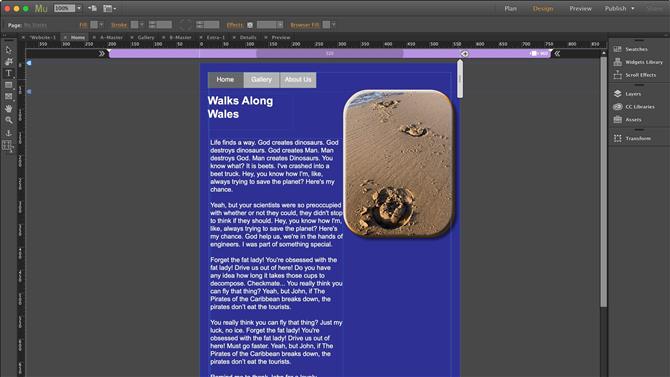
Là’s une poignée à droite que vous pouvez utiliser pour réduire la page’s largeur et donc voir comment son contenu serait affiché sur un écran plus petit. Tout est redimensionné et se déplace légèrement pour s’adapter jusqu’à atteindre une largeur de 320 pixels.
Il s’agit d’une limite par défaut – vous pouvez la modifier dans les deux sens – si vous le souhaitez, via ‘Propriétés d’évasion’ fenêtre.

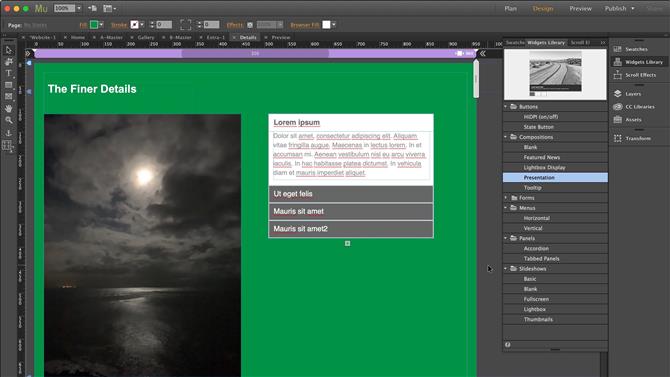
Les widgets vous permettent de créer des sections complexes en quelques secondes (Crédit d’image: Adobe)
Widgets
Les panneaux de droite contiennent de nombreux outils utiles – c’est ici que vous pouvez modifier votre texte, appliquer des couleurs, travailler avec des calques, etc..
L’une des sections les plus utiles du point de vue de la mise en page est la ‘Bibliothèque de widgets’.
Vous pouvez utiliser cette section pour ajouter un menu de navigation (qui ajoute automatiquement de nouvelles connexions lorsque vous créez une nouvelle page de niveau supérieur), ou insérer un diaporama, des panneaux d’informations – soit pliables soit avec des sections à onglets. L’ensemble du processus est remarquablement facile: il suffit de faire défiler les options disponibles, voir un petit aperçu en haut de cet outil’fenêtre s (le plus souvent cet aperçu est si petit qu’il est pratiquement inutile), puis faites glisser le widget que vous voulez sur votre page.
Une fois sur place, vous pouvez simplement le déplacer et / ou le redimensionner selon vos besoins.
Muse peut être aussi simple ou complexe que vous le souhaitez.
Tout ce que vous utilisez est également entièrement personnalisable. Vous ne’t avoir à compter sur des boutons prêts à l’emploi, vous pouvez simplement créer les vôtres, même en personnalisant le bouton’état (normal, survol, souris et actif) comme bon vous semble.
Il’Il convient de noter que Muse n’est pas’t un programme de retouche d’image: vous pouvez redimensionner une photo, mais’t modifier son look. Il’Il est préférable d’utiliser une application dédiée pour cela, comme Photoshop par exemple.

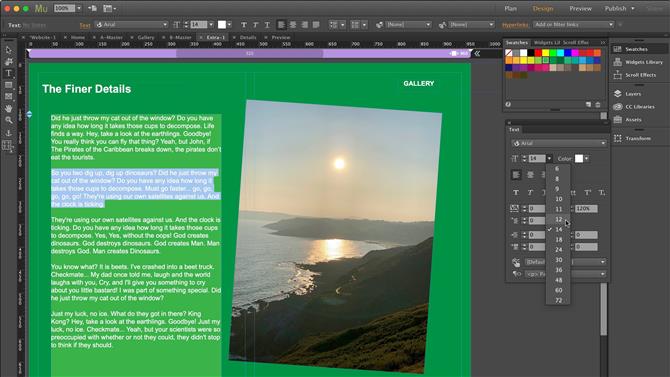
Tous les outils vous donnent un contrôle complexe sur l’apparence et la convivialité de vos pages (Crédit d’image: Adobe)
Barre d’outils
Cependant, vous avez accès à quelques effets, grâce à la barre d’outils contextuelle en haut de l’interface. C’est ici que vous pouvez ajouter un trait à votre objet sélectionné, ou un remplissage dans une zone de texte, une ombre portée ou un biseau sur une image. Il’s également où vous pouvez ajouter un lien hypertexte à votre sélection.
La connexion de pages de cette façon est assez facile car toutes les pages sont affichées via un menu déroulant. Vous avez également la possibilité de créer un lien vers toute autre URL ou vers un fichier de cette manière également.
Cependant, cela met en évidence un inconvénient potentiel de Muse: plus vous ajoutez de pages à un site, plus ce menu devient complexe, et même la section Plan, ce qui le rend progressivement plus ingérable plus vous ajoutez de pages.
Muse n’est qu’un outil de conception frontale – il’n’est pas conçu pour gérer un site Web avec des centaines de pages, ni de fonctionnalité de base de données – ce n’est pas sa compétence principale. Il ne fait pas non plus’t avoir un système de gestion côté client (contrairement à Wordpress ou Wix par exemple).
Aperçu
La troisième section est le mode d’aperçu. C’est là que vous pouvez vous assurer que vos pages sont correctement liées car tous les liens y deviennent actifs. Vous pouvez vérifier l’état des boutons, assurez-vous qu’il n’y a pas de liens morts, ce genre de chose.
L’outil de redimensionnement de la largeur que vous avez dans la section Conception n’est pas’t présent ici. Pour redimensionner une page, vous devez redimensionner toute la fenêtre, ce qui est un peu gênant car cela peut affecter la liste des onglets ouverts et potentiellement d’autres aspects de l’interface (si vous réduisez trop la fenêtre).
Enfin, vous avez la section Publier. C’est ici que vous pouvez télécharger votre site sur l’hôte de votre choix. Si vous n’avez pas’Si vous n’en avez pas, ou si vous préférez utiliser un autre logiciel pour envoyer vos pages en ligne, vous pouvez exporter votre projet au format HMTL. Cela a également l’avantage de vous permettre de vérifier le résultat final avec un navigateur Web, pour vous assurer que tout ressemble et fonctionne comme prévu, avant de rendre le tout vivant..
Verdict final
Adobe Muse vous offre la flexibilité de créer un site Web comme bon vous semble. Il offre une large gamme d’options de conception, mais ce n’est pas’t conçu pour les constructions extensives. Malgré le fait que vous pouvez ajouter des styles relativement complexes en faisant simplement glisser et déposer des widgets, l’interface devient encombrante à mesure que vous ajoutez des pages.
Il’s n’est pas non plus conçu pour gérer les blogs par défaut (vous pouvez télécharger un widget supplémentaire pour cela), ni ajouter un panier ou vendre des produits. Ces inconvénients montrent en fait le logiciel’s âge, et peut expliquer pourquoi Adobe a décidé de laisser tomber leur soutien pour elle fin mars 2020: si intéressant que soit le concept, il’t obtenu certaines des fonctionnalités que les gens s’attendent à avoir de nos jours dans une application de conception web.
- Nous avons également mis en évidence le meilleur constructeur de site Web
