Peu de gens se sentent à l’aise de concevoir leur propre site Web. C’est pourquoi de nombreuses entreprises proposent leurs services Web de bricolage. Portfolio est Adobe’s offre, tant que vous êtes abonné à Creative Cloud. Comme toi’d attendent d’une entreprise créative, les sites Web Adobe vous aideront à créer, sont centrés sur la présentation de votre travail créatif.
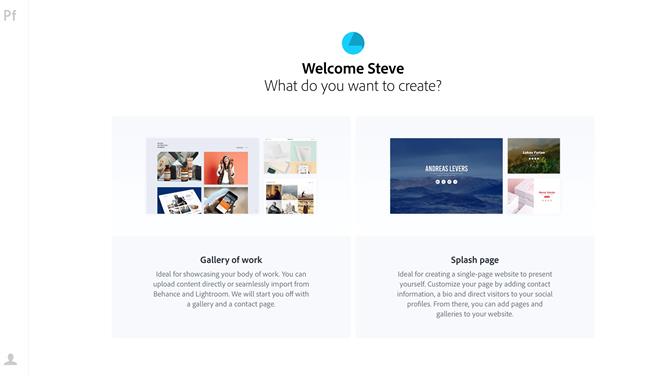
Quand vous entrez dans Adobe’s Portfolio page vous’Vous avez le choix entre deux types de sites: une galerie de votre travail ou une page de démarrage..
Quel que soit votre choix, vous’Vous aurez la possibilité d’ajouter des pages supplémentaires et de créer un site complet. Pour les besoins de cet examen, nous avons choisi l’option Galerie..
- Vous voulez essayer Adobe Portfolio? Consultez le site ici

Choisissez si vous voulez créer une galerie ou une page de garde
(Crédit image: Adobe)
Commencer
Toi’Vous avez le choix entre 12 thèmes. Les grands aperçus vous donnent une idée de ce que vous’Vous allez créer. Ils incluent également une petite vignette de chaque thème sur un appareil mobile, ce qui est une manière originale de vous informer que tous ces sites sont conçus pour offrir une belle apparence, quel que soit l’appareil que vous utilisez.’en les regardant de. Cliquez sur l’un pour commencer.
Une fois que vous’Après avoir sélectionné votre thème, l’interface principale entre en jeu. Il’s divisé en deux sections. Le plus grand à droite est l’endroit où vous’Vous concevez et prévisualisez vos pages, tandis que la barre latérale de gauche vous permet de contrôler divers paramètres..

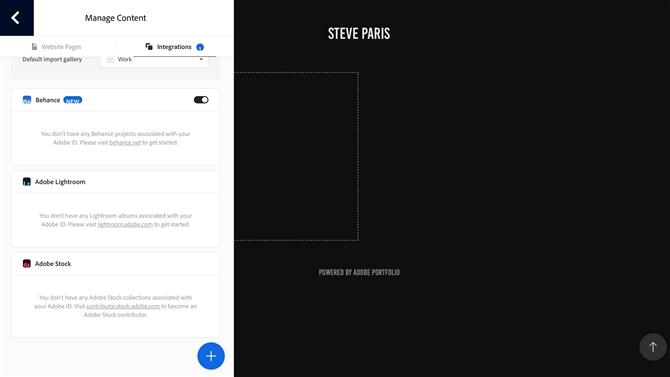
Associez votre portefeuille à vos comptes Behance, Lightroom et Stock
(Crédit image: Adobe)
L’un de ceux-ci s’ouvre la première fois que vous lancez Portfolio:’s lié à votre compte Adobe Creative Cloud, il peut indiquer si vous disposez d’un compte Behance, d’une bibliothèque Lightroom stockée en ligne ou de photos vous’Partagez actuellement sur Adobe Stock et vous permet de connecter votre nouveau site Web à n’importe lequel d’eux pour importer le contenu directement..
Mais, laisse’s commencez correctement cette exploration en regardant la zone de prévisualisation principale.

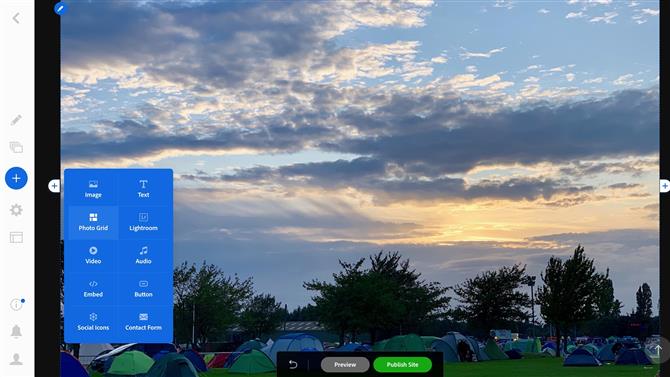
Importez vos photos, placez-les dans des grilles facultatives, ajoutez des vidéos, etc..
(Crédit image: Adobe)
La zone de conception
Toute cette section est l’endroit où vous construisez vos pages. Comme mentionné ci-dessus, ces pages sont conçues pour présenter votre travail.
Lorsque vous survolez une section, une bordure bleue apparaît autour de celle-ci pour indiquer sa taille, ainsi qu’un petit cercle bleu à sa gauche. Cliquez dessus pour recevoir les options d’édition spécifiques à cette section..

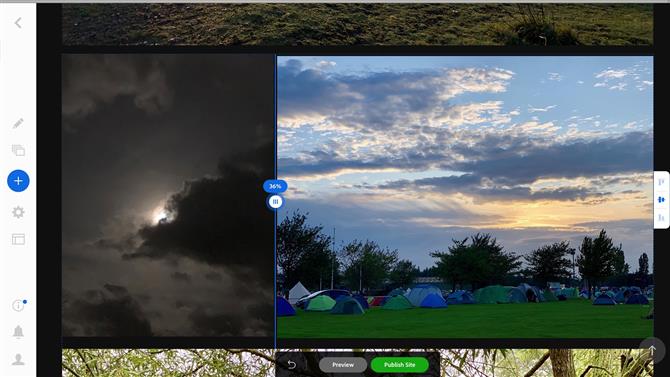
Vous pouvez personnaliser une grille d’images de sorte qu’elle se présente exactement comme vous le souhaitez.
(Crédit image: Adobe)
Vous remplissez votre page avec vos photos que vous pouvez importer une à la fois ou par groupes. Par défaut, les photos sont affichées les unes au dessus des autres, mais vous pouvez également créer des grilles de photos et contrôler la présentation de vos images à l’écran..
Il’C’est très simple et vous maîtrisez très rapidement l’interface. Nous avons trouvé cela un peu lent lors des modifications et de l’importation d’images, au point où nous nous sommes parfois demandé si l’interface s’était écrasée sur nous.’t – il prenait juste son temps).

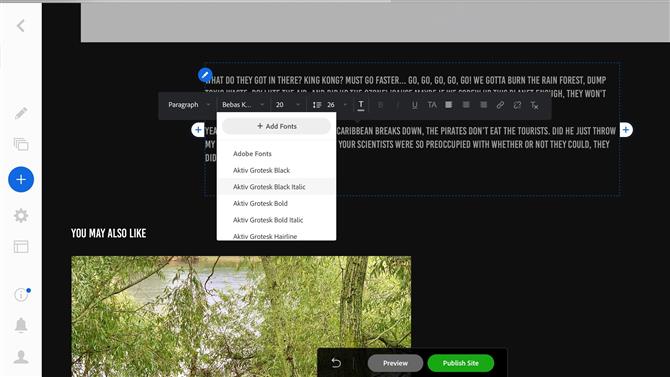
Les outils d’édition de texte de base n’apparaissent qu’une fois les mots sélectionnés
(Crédit image: Adobe)
Toi’Ne vous limitez pas à ajouter des photos sur votre site Web. Vous avez également la possibilité d’inclure des zones de texte, créant ainsi ce qui pourrait être considéré comme une page Web plus traditionnelle, même s’il’t Portfolio’s but principal. Tout comme lorsque vous ajoutez des légendes, vous disposez d’outils de base d’édition de texte, bien que ces outils n’apparaissent qu’une fois que vous avez surligné du texte écrit..
Si vous réalisez des vidéos et les partagez sur un autre site tel que YouTube ou Vimeo, vous pouvez également intégrer votre travail sur ces pages. Cependant, malgré le fait que de nombreux constructeurs Web, nous’J’ai déjà essayé, comme WordPress ou EverWeb, de savoir quoi faire lorsque vous collez la vidéo YouTube.’s URL dans un champ incorporé et convertissant cela en code nécessaire pour l’insérer correctement, Portfolio a adopté la méthode la plus archaïque consistant à exiger que le code incorporé fonctionne. C’est n’t un processus compliqué et les sites de partage vidéo facilitent son obtention directement à partir de leurs options de partage, mais’s néanmoins un processus qui prend plus de temps que de simplement coller une URL.
Si cela vous semble trop lourd ou si vous n’avez’Si vous n’avez pas de vidéos sur d’autres sites, vous pouvez télécharger vos fichiers directement sur vos pages Portfolio..

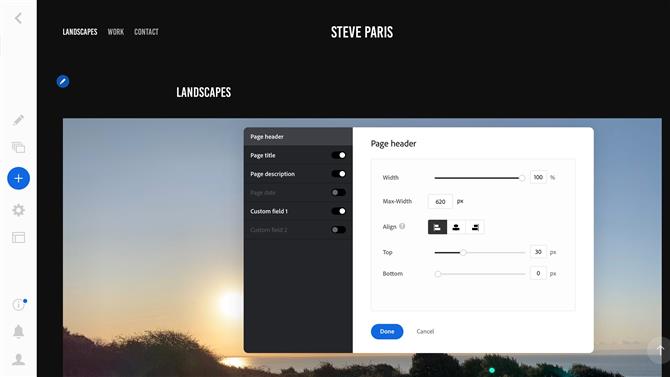
Chaque section peut être entièrement personnalisée
(Crédit image: Adobe)
Personnalisation
Chaque section est personnalisable, mais pour ceux qui ne’t veulent faire face à tout cela, toutes ces options sont cachées dans ‘Personnaliser’ menus – vous ne devez jamais les voir si vous’ne sont pas intéressés par eux.
Pour ceux qui aiment donner à leurs sites une touche plus personnelle, vous’Vous apprécierez les modifications que vous pouvez apporter – comme modifier la taille d’un en-tête, ajouter une image d’arrière-plan à votre page, modifier la taille des marges, etc..
Les options de personnalisation incluent également la possibilité d’ajouter des liens vers vos comptes de médias sociaux (plus de 20), tels que Twitter, LinkedIn, Facebook, YouTube et une foule d’autres..
Vignettes de page
Ajouter une page peut être déroutant car il fait référence à deux fonctionnalités différentes de Portfolio. Si vous ajoutez une page à partir de la barre latérale, elle en crée une qui apparaît dans le menu de navigation en haut de votre site Web. Cependant, vous pouvez également ajouter une page dans l’une de ces pages, mais celles-ci’n’apparaissent pas dans le menu de navigation, mais sont représentés par de grandes vignettes à l’intérieur de la page à partir de laquelle ils ont été créés.
Cela pourrait semer la confusion au début qui se demande pourquoi la nouvelle page créée ne’ne pas apparaître dans le menu du haut, ou pourquoi il ne’t avoir une grande vignette aperçu.
Comme toi’d attendez-vous à beaucoup de personnalisation concernant ces miniatures de page – vous pouvez arrondir leurs bords et appliquer un effet qui’s se déclenche lorsque vous les survolez – vous pouvez par exemple transformer la vignette sélectionnée en noir et blanc, ou lui appliquer une superposition de couleurs, et vous pouvez également modifier la vignette complètement en téléchargeant une photo différente à cet effet.
Comme vous pouvez le constater, vos options de personnalisation sont assez étendues..

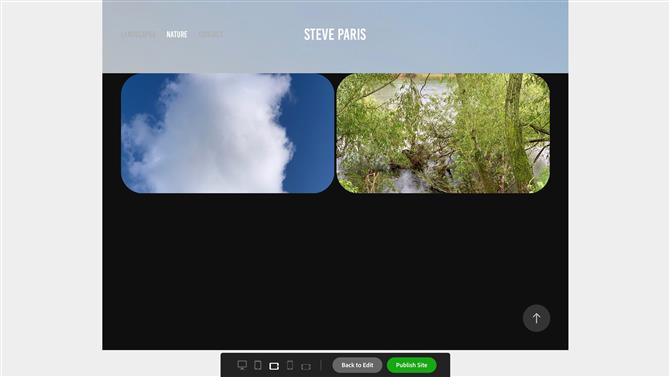
La fonction d’aperçu vous permet de voir à quoi ressemblera votre page sur différents appareils.
(Crédit image: Adobe)
Là’s une belle option de prévisualisation qui vous permet de voir l’aspect de votre site sur plusieurs écrans, notamment des tablettes et des téléphones, que ce soit en mode paysage ou en mode portrait.
La barre latérale
C’est à cet endroit que vous pouvez accéder aux paramètres qui concernent l’ensemble de votre site. Il y a deux caractéristiques principales ici:
L’une vous permet d’apporter des modifications à l’ensemble du site, telles que l’ajout d’une image d’arrière-plan, la sélection de son emplacement sur la page, la gestion de vos pages (pages supérieures et pages au sein de pages), leur renommage et leur réorganisation, et même le passage à une page totalement différente. thème.
Les options de configuration sont assez étendues. Vous devez sélectionner les pages principales qui seront votre page principale (celle que les visiteurs verront en premier), connecter votre site à Google Analytics, ajouter des mots clés et des balises méta pour SEO, télécharger un favicon et même configurer une page spécifique 404 (par par défaut, il est lié à votre page principale)
Si vous’Si vous souhaitez protéger vos images, vous pouvez désactiver le clic droit sur vos photos (cette option est sélectionnée par défaut pour dissuader les voleurs de contenu les plus occasionnels) et vous pouvez même protéger votre site Web par mot de passe..

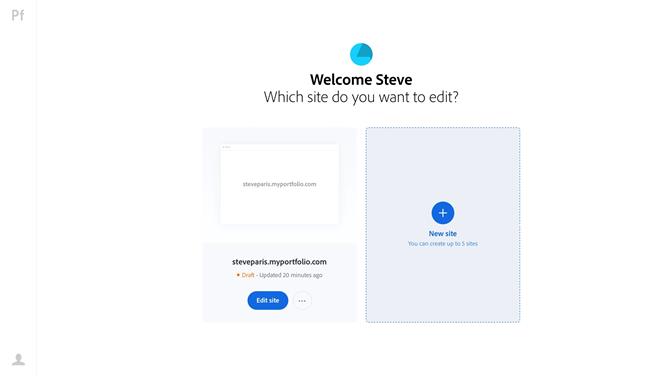
Modifiez et créez jusqu’à 5 sites par compte Creative Cloud.
(Crédit image: Adobe)
Vous êtes autorisé à créer jusqu’à cinq sites Web à partir d’un seul compte Creative Cloud. Ils peuvent être aussi grands ou aussi simples que vous le souhaitez..
Adobe héberge le ou les sites pour vous et vous propose une adresse générique [nom] .myportfolio.com (le nom est sélectionné automatiquement mais’re autorisé à le changer pour quelque chose de plus approprié – à condition que’s encore disponible.

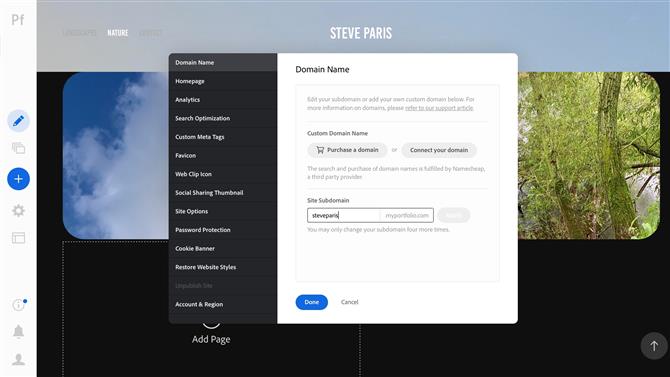
Les paramètres vous permettent un accès complet à votre nom de domaine, à vos outils de référencement, etc..
(Crédit image: Adobe)
Si vous possédez un nom de domaine, vous pouvez le connecter à votre site et’s également la possibilité d’en acheter un directement à partir du menu Paramètres.
Verdict final
Dans l’ensemble, Portfolio constitue un équilibre intéressant. Si vous souhaitez simplement télécharger des photos à partager avec d’autres et utiliser un site pour promouvoir vos compétences, vous pouvez être prêt à partir en quelques minutes. Mais vous avez également la possibilité de personnaliser minutieusement votre site pour le rendre comme vous le souhaitez..
L’interface présente certains aspects déroutants et elle peut parfois sembler lente, mais elle crée de jolies pages qui vous offrent autant de personnalisation que vous le souhaitez.’re à l’aise avec.
Et être gratuit avec votre abonnement Creative Cloud est tout simplement une cerise sur le gâteau..
- Consultez également notre liste complète des meilleurs constructeurs de sites Web pour les portefeuilles
