Contrairement à ce que vous pourriez penser de son nom, ce n’est pas une application de conception Web. Au lieu de cela, Google Web Designer se concentre sur la conception d’annonces basées sur HTML5 et d’autres contenus Web similaires. L’interface ressemble à un croisement entre un éditeur vidéo et un package de conception Web. Pour en profiter, vous devez le télécharger gratuitement à partir d’ici, pour Mac ou Windows.
- Vous voulez essayer Google Web Designer? Télécharger gratuitement ici

L’interface élégante est évidente dès le départ (Crédit d’image: Google)
Commencer
Le lancement de l’application vous offre la possibilité de poursuivre un projet existant, d’en démarrer un nouveau à partir de zéro ou d’utiliser l’un des modèles fournis.
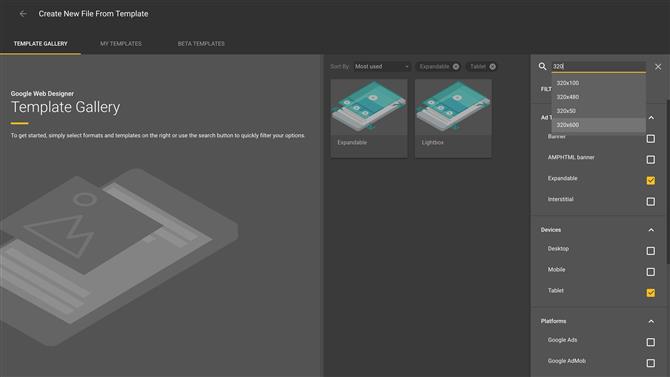
Nous avons choisi de vérifier les modèles en premier. Il y en a 14 parmi lesquels choisir et si vous ne savez pas exactement ce qu’ils proposent, cliquez simplement sur l’un d’entre eux pour obtenir une description de ce à quoi vous attendre, ainsi que des appareils pris en charge par ce modèle.

Il n’y a pas beaucoup de modèles par défaut à choisir, mais le champ de recherche vous permet de faire des recherches incroyablement détaillées et approfondies (Crédit d’image: Google)
Le champ de recherche sur la droite vous aide à affiner votre choix en fonction de vos critères, comme la recherche d’un ajout extensible qui fonctionne sur les tablettes. Vous pouvez également rechercher des modèles avec des tailles spécifiques, par exemple en tapant simplement un nombre dans le champ de recherche.
Chaque aperçu a un choix de tailles. Sélectionnez-en un et cliquez sur « Confirmer ».
Si vous préférez travailler à partir de zéro, choisissez plutôt « Nouveau » dans le menu de démarrage. Vous verrez que vous avez le choix entre plusieurs options qui définiront l’objet que vous créez. Par défaut, un nouveau fichier est défini sur « Bannière », mais vous avez également 8 autres types à votre disposition.
Vous pouvez sélectionner l’environnement (Display and Video 360, Google AdMob, Google Ads ou Non-Google Ad), sa taille et s’il faut en faire une annonce responsive ou non.
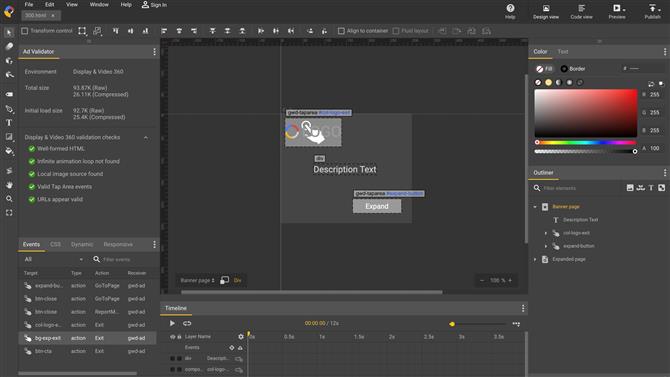
Une fois que vous êtes prêt, l’interface appropriée vous est révélée.

Un modèle vous aide à démarrer rapidement en vous fournissant un format prêt à l’emploi (Crédit d’image: Google)
Interface
L’espace de travail est extrêmement flexible, et ce n’est pas parce que les barres latérales apparaissent à un endroit lorsque vous ouvrez l’application qu’elles doivent y rester si vous préférez un environnement de travail différent. Les sections peuvent devenir des fenêtres flottantes par exemple, et les onglets peuvent être réorganisés, les groupes peuvent être redimensionnés, les panneaux peuvent être ajoutés à différents groupes, etc., ce qui en fait un système remarquablement flexible.
Travailler avec des actifs
Les fichiers que vous utilisez dans votre projet peuvent être importés via la commande Importer les actifs, ou plus simplement, en les faisant glisser et en les déposant sur votre espace de travail.
Les manipuler n’est pas aussi intuitif que vous en avez l’habitude avec d’autres applications créatives, et vous vous retrouverez souvent à visiter les panneaux de propriétés pour apporter des modifications même simples à vos actifs. Lorsque la plupart des applications vous permettent de modifier directement un actif, cela semble un peu gênant au début, même si vous vous y habituez.
Cependant, ce n’est pas un outil de composition d’images. Google Web Designer ne peut pas créer de ressources pour vous, et vous devez d’abord utiliser une application différente comme Photoshop pour les préparer. Bien sûr, si vous n’avez besoin que d’une image statique, vous n’avez pas besoin de l’application Google. Il est d’une grande utilité pour vous, si vous voulez des animations élégantes et du code compatible avec le Web.

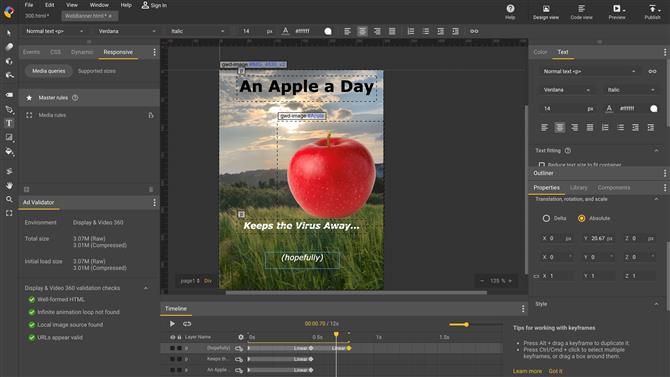
L’animation est un peu compliquée, mais vous la maîtrisez rapidement (Crédit image: Google)
Animation
L’animation consiste simplement à définir des images clés à différents moments. Si vous êtes habitué au cinéma, vous en comprendrez l’essentiel assez rapidement.
L’approche de l’application est cependant un peu obscure, car une fois que vous avez défini une image clé, vous devez modifier la valeur du paramètre que vous souhaitez animer pour définir ce paramètre comme celui que vous souhaitez animer. Il n’y a pas de bouton pour verrouiller une valeur en place pour démarrer le processus, donc modifier manuellement la valeur puis la remettre est le seul moyen pour l’application de savoir quel paramètre vous êtes sur le point de modifier au fil du temps.
Une fois cela fait, toutes les modifications à apporter à ce même paramètre à un autre point de la chronologie seront définies automatiquement, comme vous vous en doutez..
Frustrant, vous n’avez aucun moyen de savoir quels paramètres sont réellement définis pour être animés, ce qui signifie que si vous revenez à votre projet à une date ultérieure, vous ne saurez pas d’un coup d’œil quelles valeurs d’actif sont définies pour se déplacer et quand.
La chronologie vous indiquera quels objets sont animés, mais vous ne saurez pas quels paramètres à moins de lire l’animation. C’est loin d’être efficace.
Malgré cela, il est relativement simple d’animer n’importe quel objet à l’écran et le résultat final fonctionne très bien. Vous pouvez même animer en 3D.
À la fin de la journée, Google Web Designer vous permet de concevoir facilement une large gamme d’annonces Web, sans même avoir à écrire une ligne de code vous-même, ce qui est un gros plus.

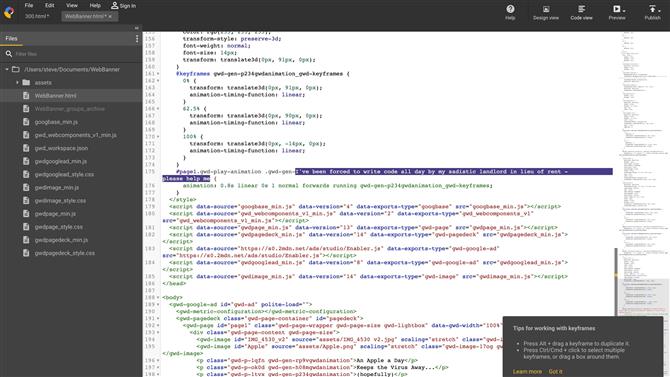
Si vous êtes à l’aise avec le codage, vous pouvez modifier directement votre projet (Crédit image: Google)
Cependant, cela ne signifie pas que les codeurs ne sont pas pris en charge: cliquez sur Code View pour voir votre projet en code brut, que vous êtes ensuite libre de modifier en fonction de vos besoins spécifiques, si le Design View ne convient pas à votre Besoins.

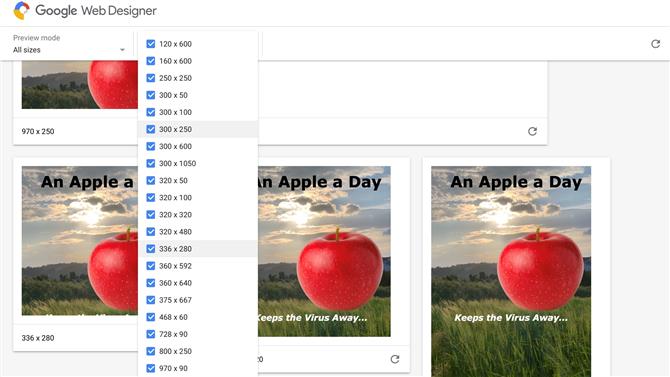
La prévisualisation ouvre le navigateur Web que vous avez sélectionné et vous montre à quoi ressemblent vos annonces (Crédit image: Google)
Aperçu
La section Ad Validator assure le suivi de votre projet, vous indiquant en un coup d’œil la taille du fichier et s’il y a un problème avec ce que vous avez créé grâce à l’utilisation de cases à cocher vertes et conviviales..
Pour voir à quoi ressemble votre projet dans un navigateur Web, cliquez sur le bouton Aperçu et choisissez celui que vous souhaitez utiliser. Google Web Designer le lancera ensuite et activera l’annonce.
Si vous n’avez pas défini de dimension spécifique, différentes tailles vous seront proposées, vous permettant de choisir celle (s) à prévisualiser (toutes sont présentées par défaut).
Et lorsque vous avez terminé votre travail, appuyez sur Publier. Vous pouvez l’enregistrer localement sur votre disque dur ou le télécharger vers divers emplacements Google.
Vous avez également la possibilité d’enregistrer votre projet en tant que modèle, que vous pourrez réutiliser ultérieurement.

Si vous êtes perdu ou confus, les pages d’aide et les forums vous permettent de trouver facilement des réponses à vos problèmes (Crédit image: Google)
Soutien
Travailler avec une application pour la première fois peut être une tâche ardue, alors soyez assuré que Google propose des articles complets sur la façon de tirer le meilleur parti de son concepteur Web, et le forum des utilisateurs est également rempli de discussions utiles. Les deux vous aideront à comprendre l’application et à résoudre la plupart (sinon la totalité) des problèmes que vous pourriez avoir.
Verdict final
Google Web Designer est une application attrayante qui vous permet de créer rapidement des annonces Web, que vous connaissiez le codage ou non. Ce n’est pas l’application la mieux conçue sur la plate-forme Mac, s’inspirant davantage des directives de l’interface utilisateur de Windows, mais elle fonctionne comme annoncé et produit de bons projets animés. Vaut vraiment le détour.
- Nous avons également mis en évidence le meilleur constructeur de site Web
